One year of Preview.js, aka React Preview
It's been a bit more than a year since I started working on Preview.js, so I thought I'd write about my journey so far.
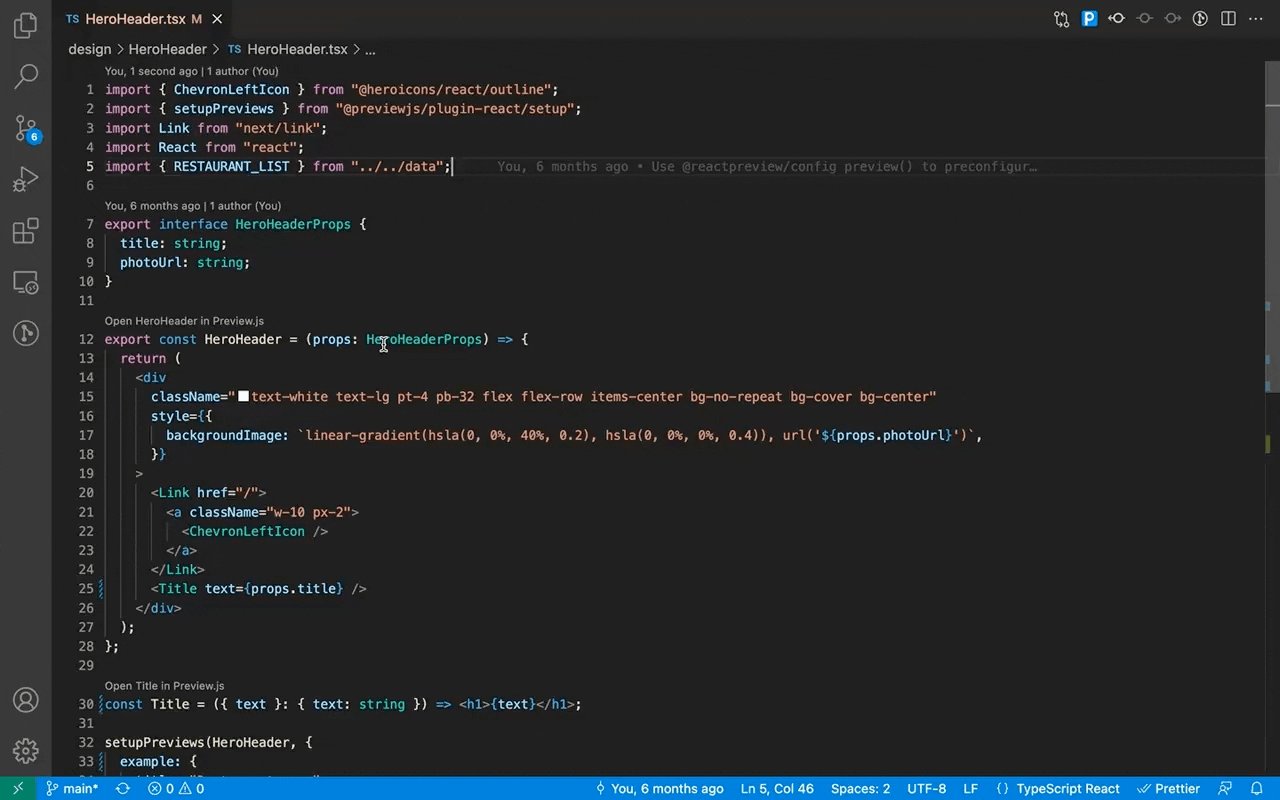
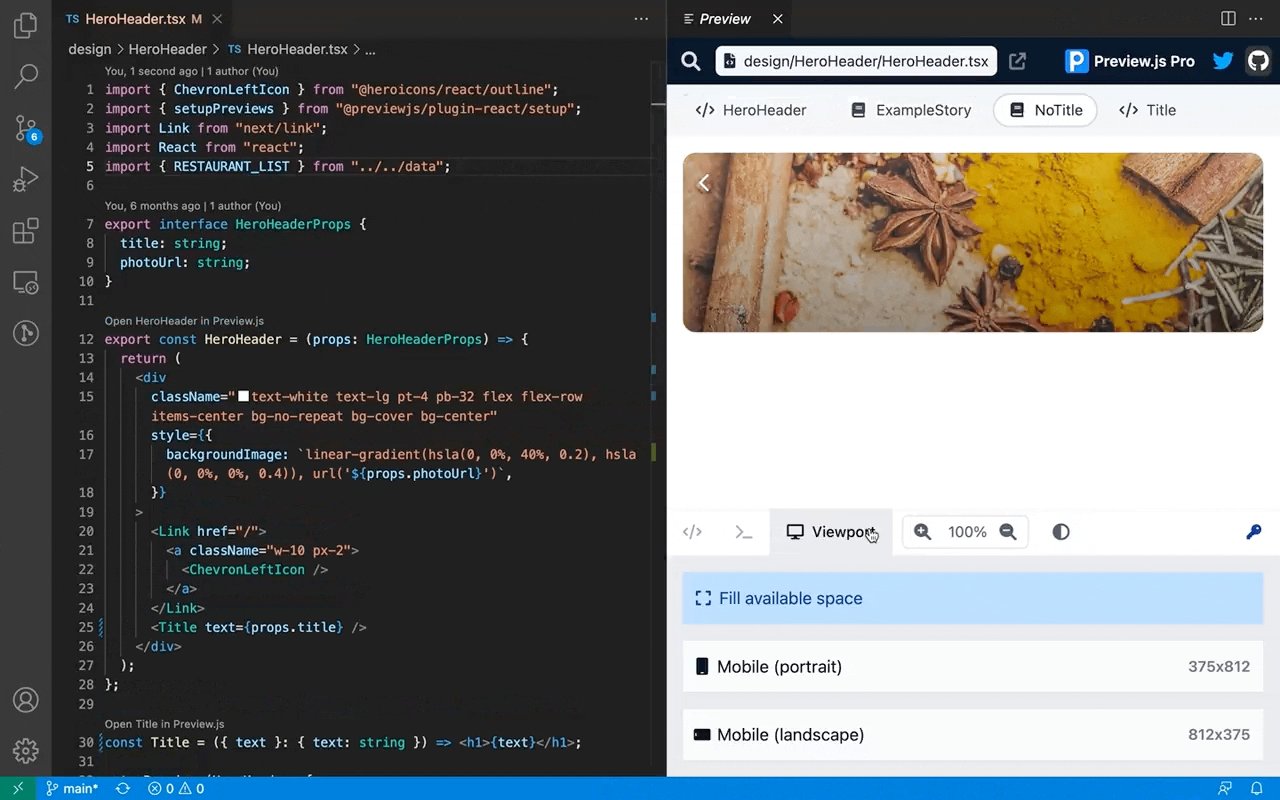
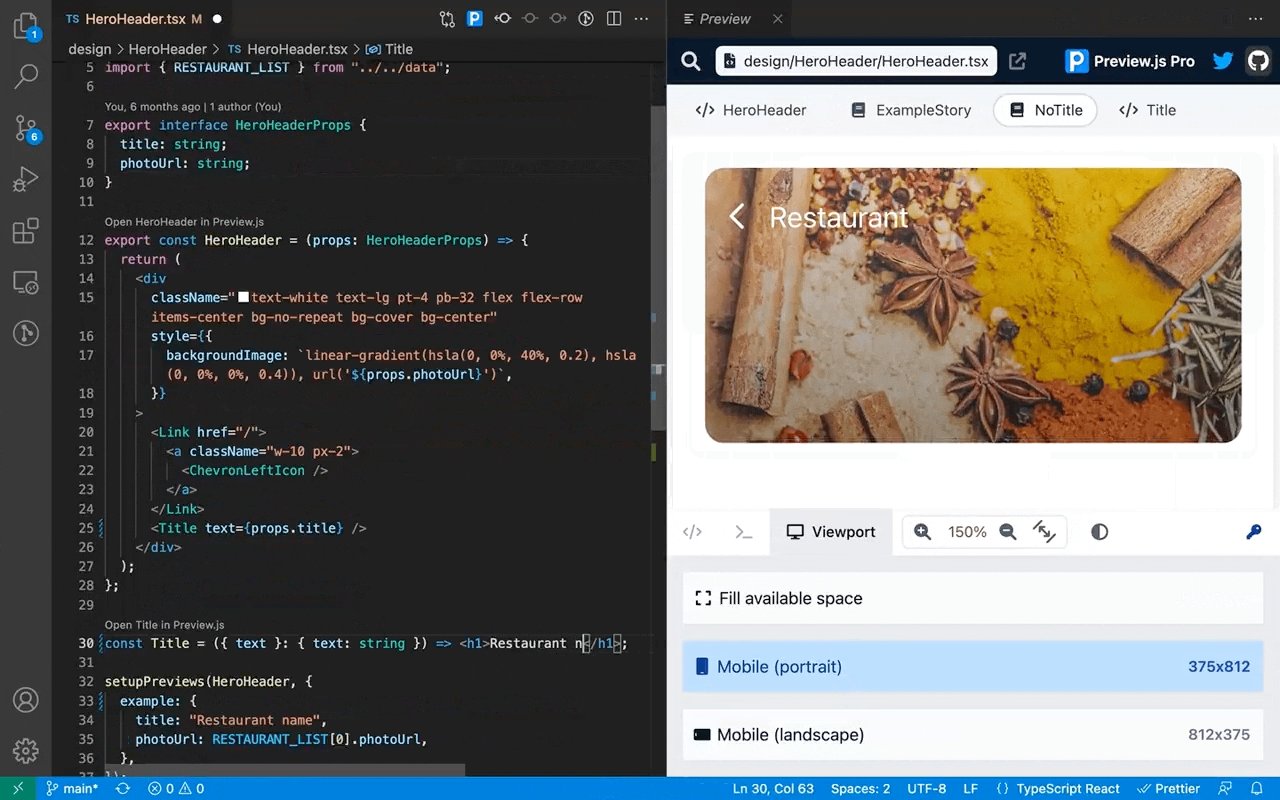
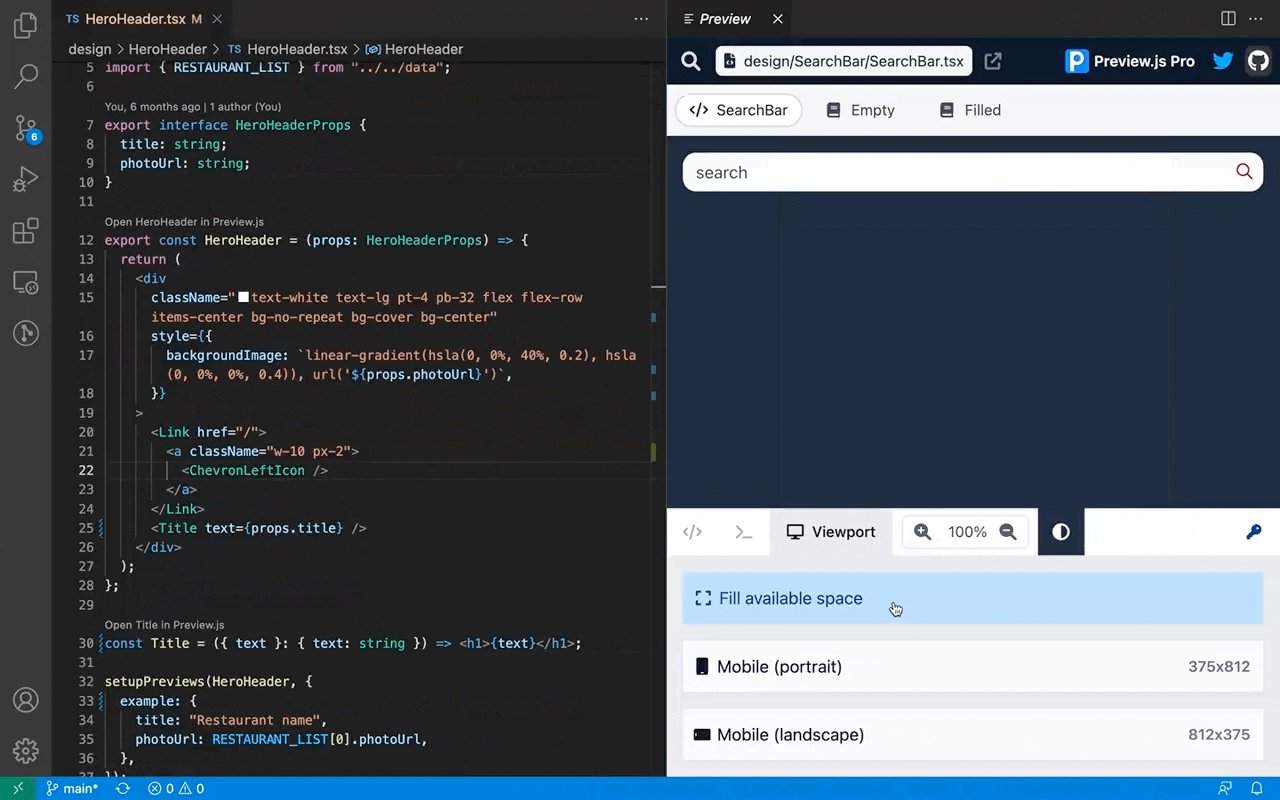
Preview.js is an extension/plugin for Visual Studio Code and IntelliJ/WebStorm that helps developers preview any React, Vue or SolidJS component instantly in their IDE, without having to write code or spin up a local server.
It first started in early 2021, when I was brainstorming ideas of potential applications for Graphene, a language-agnostic graph-based representation of code that I've been designing and writing a book about since late 2018. I thought I could use Graphene to generate instant previews of React components in an IDE. I decided to call this project "React Preview".
March 2021: Proof of concept
When I started implementing a proof of concept, I quickly realised that there were already some great new tools out there such as Snowpack and Vite that could make my job much easier. In fact, I didn't need Graphene at all anymore!
I built a prototype, started playing around with it and realised this could be a game changer for web development. Why should developers keep context-switching between their code and their browser, clicking through their app to view the right component, when this could all be done in the IDE instead?
I showed a demo to a few friends and colleagues, built a landing page to gather interest, then decided to build "React Preview" with the hope of releasing paid features a few weeks later (spoiler alert: it didn't happen).
I quit my job in May 2021 to focus on React Preview, as it was next to impossible to make any progress when my mind was distracted by a thousand and one problems that had to be solved at work. I was fortunate enough to have some savings, so it wouldn't be a completely irresponsible decision.
June 2021: First release for Visual Studio Code
I spent the next couple of months building React Preview. At the end of June, it was ready for release. I shared it on Twitter and Reddit, and got quite a bit of traction right away. It turns out I wasn't the only one who wished this existed!

Here is a graph of unique users over the first couple of months:

June-September 2021: Constant iteration
A couple of friends of mine started using React Preview in their daily work, which was incredibly helpful as they caught a myriad of bugs and missing features. I spent the next couple of months improving the extension, making it faster, easier to use, adding features, and so on.
I also worked on extracting functionality out of the Visual Studio Code extension and into a separate core module, which was essential to make React Preview available for other IDEs such as IntelliJ and WebStorm.
September 2021: IntelliJ release
With React Preview now relatively mature, it was time to make a React Preview plugin for JetBrains IDEs such as IntelliJ and WebStorm. This was a lot more challenging than the Visual Studio Code extension, because these plugins need to be written in Java or Kotlin. I had to get a little creative to make it all work with React Preview's JavaScript core.
I didn't make a big announcement for the IntelliJ plugin launch as I knew it was a little clunky. I was right: early adopters who tried it out reported a couple of bugs right off the bat!
October 2021: CLI release
Until this point, React Preview was exclusively meant to be an extension for your IDE. I realised that, with the core module extracted out, it could be useful in other contexts. For example, you may want to run React Preview on a hosted server to act as documentation for your codebase.
With that in mind, I set out to build a CLI version. This was straightforward thanks to all the refactoring work that had gone in previously. I released it on 5 October and posted about it on Reddit, marketing it as an alternative to Storybook.
Feedback was mixed. While developers saw the appeal, especially given how slow Storybook can get for bigger projects, some called out the fact that React Preview was not open source as a deal breaker. Surprisingly, when the similar topic came up in the original Reddit post about the VS Code extension, devs were very understanding of the closed source aspect. It was interesting to see how people have different expectations based on what type of tool they're using.
October-January: Preview.js development
Once React Preview was out for both VS Code and IntelliJ, the next step in my plan was originally to build out a "React Preview Pro" version with paid features such as auto-generated Storybook stories.
However, I decided to switch up my plans for a few reasons:
- It became clear that React Preview didn't have to be limited to React, so a rebranding had to happen first. I chose the name "Preview.js" based on a friend's suggestion. This implied changes to how the extension is used (e.g. different configuration structure). I didn't want to impose such a big change on already paying customers, so I'd wait until after the rebranding to ask for their money.
- The feedback on closed source inspired me to switch to a different model, with a free and open source version accompanied by a paid, not quite open source version with premium features.
- With my wife now heavily pregnant, I wanted to be as available as possible during the first weeks of my daughter's life. Supporting paid customers would have gotten in the way of that. Family comes first.
I spent the next few months building up Preview.js, the open source and cross-framework replacement to React Preview. I ended up rewriting major parts of the app to make it more flexible and modular, so ultimately anyone could write a plugin for their particular framework to work with Preview.js. You might think this is over-engineering, but it also made my own life easier!
On 15 January 2022, Preview.js was out with support for React, Vue 2 and Vue 3. I spent the next couple of months fixing bugs, adding missing features and improving its design.
March 2022: Preview.js Pro
One year in, I still hadn't launched a paid product. Luckily, I had already built the payments and licensing infrastructure I needed months earlier while planning React Preview Pro. All that was left was implementing paid features.
It took a few weeks, but on 31 March, it was finally ready to launch.

It's still too early to tell, but as of 12 April, there are 16 users on the trial. I'm hopeful I'll make $10/month soon enough. Gotta start somewhere! In fact, a friendly user reached out to let me know that they tried to buy a license, but got an error. It turns out the folks at Paddle had told me they'd approved my domain, but they had forgotten to flip the switch in their system...
April 2022: SolidJS support
As part of the #SolidHack competition, I implemented a plugin for Preview.js that added support for SolidJS, a newer framework that builds upon the lessons learned from React.
Luckily, the similarities with React made this doable within a few days.
SolidHack is a win-win for me. I was already planning to add support for SolidJS, and Preview.js will gain visibility whether I win or not. Obviously, winning would still mean a lot to me!
What's next for Preview.js
It's still early days for Preview.js. There are a number of directions I could take the project in, but bills don't pay themselves. I need to focus on avenues that will ultimately lead to a steady income, such as Preview.js Pro. Ideally, I'd like to sell to organisations instead of individual developers, as it opens the door to usage-based billing. At the same time, open source and free features can be instrumental in building up a strong and growing community around the tool. I need to balance the two.
Here are a few things on my plate for the next few months:
- building a CLI for Preview.js, just like I did for React Preview (this week)
- generating automated screenshots of all your components with Preview.js
- building a cloud-hosted version of Preview.js tightly integrated with GitHub
- supporting more frameworks, such as Svelte and Preact
- exploring support for React Native as well
I'll explore these ideas in a bit more detail in future posts. Subscribe to stay posted and feel free to share other ideas!
If you made it this far, I imagine you're probably a web developer yourself. If you haven't tried Preview.js yet, I'd love to see you give it a whirl.
Constructive feedback, bug reports and VS Code / JetBrains marketplace reviews all appreciated 😊
